SEO : Qu’est-ce que le TBT et comment l’améliorer ?
Cette métrique, élément clé des Core Web Vitals de Google, offre un aperçu précieux de la capacité d’interaction d’une page web, jouant un rôle déterminant dans l’engagement des utilisateurs et le succès global d’un site. Dans cet article, nous plongeons en profondeur dans le monde du TBT, explorant sa définition, son importance et, surtout, comment vous pouvez optimiser cette métrique essentielle pour propulser votre site vers de nouveaux sommets de performance et de satisfaction utilisateur.

Définition : Qu’est-ce que le TBT ? Total Blocking Time
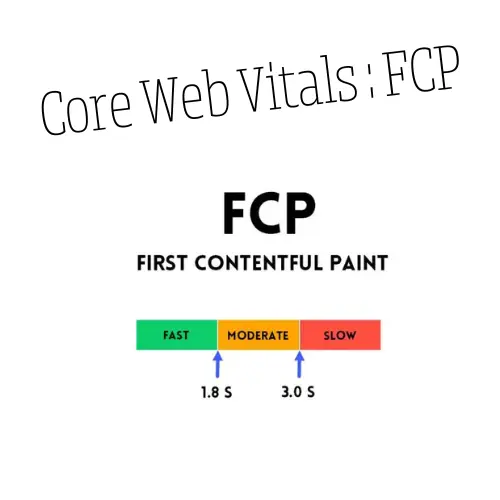
Le Total Blocking Time est un indicateur crucial dans l’analyse des performances web et fait partie des Core Web Vitals, essentiels pour le SEO. Il mesure le temps pendant lequel un utilisateur trouve la page non interactive après le chargement du contenu. En d’autres termes, il évalue la durée totale pendant laquelle les tâches prennent plus de 50 millisecondes à s’exécuter après le First Contentful Paint (FCP), jusqu’à ce que la page devienne complètement interactive. Un faible TBT indique une meilleure réactivité de la page, contribuant ainsi à une expérience utilisateur plus agréable.
L’optimisation du TBT est primordiale car elle a un impact direct sur la façon dont l’utilisateur interagit avec la page. Une page réactive maintient l’engagement de l’utilisateur et réduit le taux de rebond, des facteurs clés pour le référencement et la conversion.
Pourquoi le TBT est-il important ?
Le Total Blocking Time (TBT) est un indicateur important pour plusieurs raisons, surtout en ce qui concerne l’expérience utilisateur (UX) et le référencement (SEO) d’un site web. Voici pourquoi il est crucial :
Impact sur l’expérience utilisateur
- Réactivité de la Page : Le TBT mesure la durée pendant laquelle une page est non interactive après le chargement initial. Un faible TBT signifie que les utilisateurs peuvent interagir avec la page plus rapidement, ce qui améliore leur expérience globale. Une page réactive retient mieux l’attention des utilisateurs et réduit la frustration potentielle liée à l’attente.
- Perception de la Vitesse : La perception de la vitesse de chargement d’une page par l’utilisateur influence directement sa satisfaction. Même si une page semble se charger rapidement (bon FCP), un TBT élevé peut donner l’impression que la page est lente, car les éléments interactifs ne répondent pas immédiatement.
Influence sur le Référencement (SEO)
- Core Web Vitals : Google a intégré les Core Web Vitals, y compris le TBT, dans ses critères de classement pour améliorer la qualité de l’expérience utilisateur sur le web. Un bon TBT contribue à de meilleures performances selon ces critères, ce qui peut améliorer le classement d’un site dans les résultats de recherche.
- Taux de Rebond : Une expérience utilisateur médiocre due à un TBT élevé peut augmenter le taux de rebond. Les moteurs de recherche interprètent souvent un taux de rebond élevé comme un signe que le contenu ne répond pas aux attentes des utilisateurs, ce qui peut nuire au classement du site.
Conversion et Engagement
- Augmentation des Conversions : Les pages qui se chargent et deviennent interactives rapidement ont tendance à convertir mieux. Si les utilisateurs peuvent naviguer sans interruption, ils sont plus susceptibles de compléter des actions souhaitées, comme faire un achat ou s’inscrire à une newsletter.
- Engagement des Utilisateurs : Une bonne performance de TBT encourage les utilisateurs à interagir davantage avec le contenu, augmentant ainsi le temps passé sur le site et potentiellement le nombre de pages vues par session.
Comment le score TBT est-il calculé ?
Le calcul du TBT commence immédiatement après le First Contentful Paint (FCP) et s’étend jusqu’à ce que la page devienne interactive. Voici les étapes clés de ce calcul :
- Après le FCP : Le chronomètre démarre juste après le FCP, lorsque les premiers éléments de contenu sont rendus.
- Détection des blocages : Chaque tâche exécutée par le navigateur est surveillée. Si une tâche dépasse 50 millisecondes, le temps excédentaire est comptabilisé dans le TBT.
- Analyse comparative : Les valeurs de TBT sont ensuite comparées aux standards de l’industrie pour évaluer la performance.
Les outils comme Lighthouse calculent cette métrique pour fournir une mesure concrète de l’expérience utilisateur en termes d’interactivité.
Quel score faut-il pour avoir un bon TBT ?
Pour évaluer la performance du TBT, les scores sont généralement catégorisés comme suit :
- Faible : Un TBT inférieur à 300 millisecondes est idéal, indiquant que la page est réactive et peu susceptible de frustrer l’utilisateur.
- Moyen : Entre 300 et 600 millisecondes. Bien que la page soit utilisable, il y a une marge d’amélioration pour rendre l’expérience plus fluide.
- Élevé : Supérieur à 600 millisecondes. Un score élevé signale des retards significatifs dans l’interactivité, nécessitant des optimisations urgentes.
Comment évaluer le TBT ?
Pour mesurer le TBT et obtenir des insights sur les améliorations possibles, plusieurs outils peuvent être utilisés :
- PageSpeed Insights : Fournit des mesures du TBT pour mobile et desktop, accompagnées de recommandations pour améliorer les performances.
- Lighthouse : Intégré aux outils de développement de Chrome, cet outil l’évalue en simulant différentes conditions, offrant un diagnostic précis et des conseils d’optimisation.
- WebPageTest : Permet des tests plus avancés avec des configurations personnalisées pour l’évaluer dans divers scénarios.
Comment améliorer le TBT ?
L’améliorer nécessite de rendre la page plus interactive plus rapidement. Voici quelques stratégies :
- Minimiser le JavaScript : Réduisez le temps d’exécution en minimisant, différant ou asynchronisant le JavaScript.
- Optimiser le chargement des ressources : Utilisez des techniques telles que le splitting de code, le lazy loading, et la mise en cache efficace.
- Prioriser les tâches : Assurez-vous que les tâches critiques pour l’interactivité soient exécutées en priorité.
- Réduire le temps de réponse du serveur : Améliorez les temps de réponse (TTFB) pour que le contenu critique soit disponible plus rapidement.
En appliquant ces stratégies, vous améliorerez le TBT ainsi que l’expérience utilisateur globale. Il est crucial d’adopter une approche proactive pour évaluer et optimiser régulièrement cette métrique afin de garantir des performances web optimales.
Les articles qui peuvent vous intéresser :

Tombé dans le SEO depuis deux ans et avec une expérience dans le domaine, Souleymane optimise la visibilité en ligne des entreprises et des entrepreneurs. Doté d’une compréhension des algorithmes de recherche, il apporte une approche stratégique et personnalisée à chaque projet. Souleymane partage ses connaissances à travers diverses articles.