SEO : Qu’est-ce que le FCP et comment l’améliorer ?

Définition : Qu’est-ce que le FCP ? First Contentful Paint
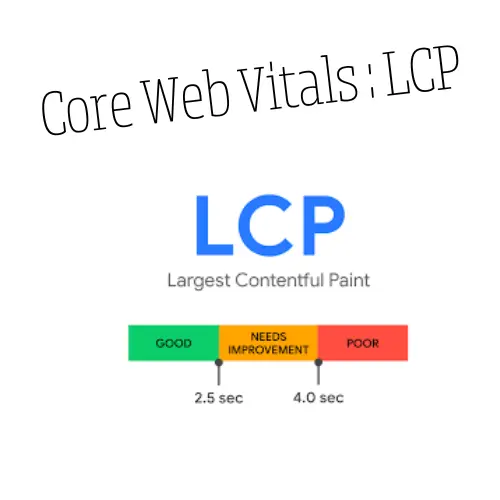
Le FCP, ou First Contentful Paint, est un indicateur clé dans le domaine du SEO, il fait partie des core web vitals. Il mesure le temps écoulé depuis le début du chargement de la page jusqu’à l’apparition du premier contenu textuel ou graphique. Ce moment représente le point où l’utilisateur perçoit pour la première fois que la page commence à se charger. L’importance du FCP réside dans son impact direct sur l’expérience utilisateur. Une valeur faible indique un chargement rapide, essentiel pour retenir l’attention des visiteurs.
Dans un contexte où la vitesse de chargement est cruciale, optimiser le FCP devient une priorité. Plusieurs facteurs influencent cette métrique, notamment la taille des fichiers, la complexité du code, et la performance du serveur. Pour améliorer le FCP, il est conseillé de réduire le poids des images, d’utiliser le lazy loading, de minimiser le CSS et le JavaScript, et d’optimiser la réponse serveur.
Comment le score FCP est-il calculé ?
Le score FCP (First Contentful Paint) est un indicateur mesurant la performance d’une page web. Ce calcul commence dès l’initiation du chargement de la page. Il s’arrête au moment où le premier contenu, qu’il soit textuel ou graphique, apparaît à l’écran. Voici les étapes clés de ce calcul :
- Début du chargement : Le chronomètre démarre avec la requête de la page.
- Apparition du contenu : Le temps est enregistré dès l’affichage du premier élément visible.
- Analyse comparative : Les outils d’analyse, tels que Lighthouse, comparent ce temps aux standards du secteur.
Ces outils fournissent un score reflétant la rapidité avec laquelle une page présente son contenu à l’utilisateur. Un score élevé indique une meilleure performance et, par conséquent, une expérience utilisateur améliorée.
Quel score faut-il pour avoir un bon FCP ?
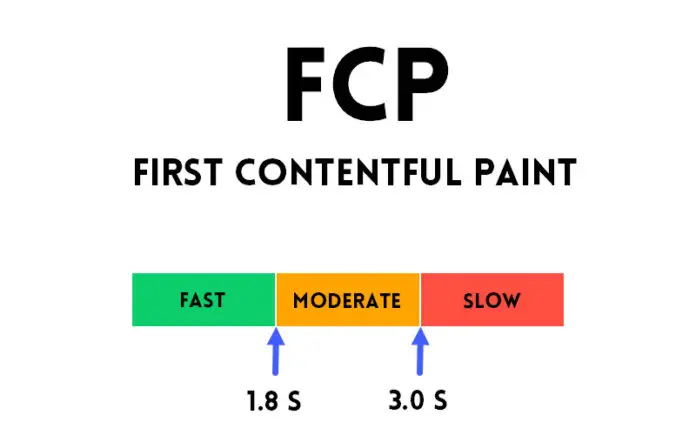
Pour évaluer la qualité du FCP, les scores sont généralement divisés en trois catégories :
- Rapide : Un FCP inférieur à 1,8 seconde. C’est l’objectif à atteindre pour offrir une expérience optimale.
- Moyen : Entre 1,8 et 3 secondes. Ce score indique une nécessité d’optimisation pour améliorer la rapidité.
- Lent : Supérieur à 3 secondes. Un tel score requiert des actions correctives immédiates pour éviter une dégradation de l’expérience utilisateur.
Comment évaluer le FCP ?
Pour évaluer le FCP (First Contentful Paint), plusieurs outils sont à votre disposition. Chacun apporte une perspective unique sur la performance de votre site web. Voici les différents outils :
- PageSpeed Insights :
PageSpeed Insights analyse le contenu d’une page web, fournissant des scores pour le FCP sur mobile et desktop, accompagnés de conseils pratiques pour optimiser la vitesse de chargement - Lighthouse :
Lighthouse, intégré dans les outils de développement de Google Chrome, permet d’effectuer des audits de performance en simulant différentes conditions de réseau et appareils, offrant ainsi un aperçu détaillé et des recommandations spécifiques pour améliorer le FCP - Google Search Console :
Google Search Console met en lumière les problèmes de vitesse affectant l’expérience utilisateur et le référencement SEO, sans mesurer directement le FCP mais en indiquant clairement les pages qui requièrent une attention particulière.
Comment améliorer le FCP ?
Améliorer le First Contentful Paint (FCP) est essentiel pour offrir une expérience utilisateur optimale et améliorer le SEO. Voici des stratégies éprouvées pour y parvenir :
- Éliminer les ressources bloquant le rendu
Priorisez le chargement des éléments critiques. Utilisezasyncoudeferpour les scripts non essentiels. - Minifier CSS / JS
Réduisez la taille des fichiers CSS et JavaScript. - Supprimer les CSS inutilisés / JS
Éliminez le code non utilisé. - Préconnexion
Utilisez la préconnexion pour établir des connexions initiales, réduisant ainsi les délais de chargement des ressources. - Réduire les temps de réponse du serveur (TTFB)
Optimisez la configuration de votre serveur. Considérez l’utilisation de CDN pour une livraison rapide. - Éviter les redirections
Chaque redirection supplémentaire ralentit l’utilisateur. Minimisez-les autant que possible. - Précharger les demandes clés
Utilisez<link rel="preload">pour les ressources critiques, assurant leur priorité dans le chargement. - Éviter les grandes charges utiles du réseau
Compressez les images et utilisez des formats efficaces comme WebP pour réduire la taille des transferts. - Assurez-vous que le texte reste visible pendant le chargement des polices Web
Autres solutions
- Optimisation des images : Réduisez la taille des images sans compromettre la qualité. (Je privilégie le format Webp)
- Utilisation du lazy loading : Chargez les images et les iframes seulement lorsqu’elles entrent dans le viewport.
- Réduction des requêtes HTTP : Regroupez les fichiers et utilisez les sprites CSS pour diminuer le nombre de requêtes.
- Amélioration de l’hébergement : Un hébergement de qualité supérieure peut significativement réduire le TTFB.
- Mise en œuvre du HTTP/2 : Profitez du multiplexage et de la compression d’en-tête pour améliorer la vitesse de chargement.
En appliquant ces stratégies, vous améliorerez non seulement votre FCP mais aussi l’expérience utilisateur globale de votre site web. Gardez à l’esprit que l’optimisation du FCP est un processus continu. Une surveillance régulière et des ajustements sont nécessaires pour maintenir des performances optimales.
Les articles qui peuvent vous intéresser :

Tombé dans le SEO depuis deux ans et avec une expérience dans le domaine, Souleymane optimise la visibilité en ligne des entreprises et des entrepreneurs. Doté d’une compréhension des algorithmes de recherche, il apporte une approche stratégique et personnalisée à chaque projet. Souleymane partage ses connaissances à travers diverses articles.