SEO : Qu’est-ce que le LCP et comment l’améliorer ?

Définition : Qu’est-ce que le LCP (Largest Contentful Paint) ? Pourquoi il est important ?
Le LCP mesure le temps nécessaire pour charger le plus grand élément de contenu visible de la page. Cela peut être une image, une vidéo ou un bloc de texte. Il est calculé dès que l’utilisateur lance la requête jusqu’à l’affichage complet de cet élément. Un bon LCP garantit que les utilisateurs perçoivent rapidement le contenu principal, améliorant ainsi l’expérience de navigation.
Le LCP est un indicateur des Core Web Vitals, il est essentiel pour votre SEO en 2024. Un LCP rapide :
- Améliore l’expérience utilisateur : Un site rapide fidélise les visiteurs et diminue le taux de rebond.
- Augmente la conversion : Les sites performants convertissent mieux, augmentant l’engagement et les revenus.
- Favorise le référencement : Google valorise les sites offrant une bonne expérience utilisateur, impactant directement le classement dans les résultats de recherche.
En conclusion, le LCP est une métrique de performance incontournable, reflétant la rapidité avec laquelle les utilisateurs accèdent au contenu principal d’une page. L’optimiser est synonyme d’une meilleure expérience utilisateur, d’un meilleur taux de conversion et d’un avantage compétitif dans les SERPs.
Comment le score LCP est-il calculé ?
Le Largest Contentful Paint (LCP) mesure le temps de chargement du plus grand élément de contenu visible sur la page de l’utilisateur. Ce calcul commence dès que la page commence à se charger et se termine lorsque le plus grand élément de contenu (image, vidéo, ou bloc de texte) est entièrement rendu sur l’écran.
- Début du chargement : Le chronomètre démarre avec la requête de la page.
- Apparition du contenu : Le temps est enregistré dès l’affichage du premier élément visible.
- Analyse comparative : Les outils d’analyse, tels que Lighthouse, comparent ce temps aux standards du secteur.
Pour calculer ce score, plusieurs étapes sont prises en compte :
- Détection du plus grand élément de contenu : Le navigateur identifie le plus grand élément visuel affiché dans le viewport.
- Mesure du temps de chargement : Le temps nécessaire pour charger et rendre cet élément est mesuré.
- Finalisation du score : Ce temps détermine le score LCP, exprimé en secondes.
Le calcul du LCP peut être influencé par divers facteurs, tels que la vitesse du serveur, la taille des fichiers de contenu (images, vidéos), et l’efficacité du code CSS et JavaScript.
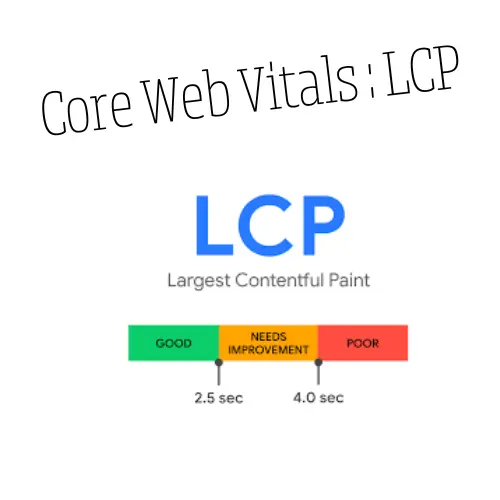
Quel score faut-il pour avoir un bon LCP ?
Pour offrir une expérience utilisateur optimale, Google a établi des seuils spécifiques pour le LCP :
- Bon : 2,5 secondes ou moins depuis le début du chargement de la page.
- À améliorer : Entre 2,5 secondes et 4 secondes.
- Mauvais : Plus de 4 secondes.
Viser un score LCP de 2,5 secondes ou moins est crucial pour assurer une expérience utilisateur positive, réduire le taux de rebond, et améliorer le référencement naturel de votre site. Un LCP rapide indique que le contenu principal de la page est rapidement accessible, ce qui est essentiel pour captiver l’attention des utilisateurs et encourager l’engagement.
Pour atteindre et maintenir un bon score LCP, il est recommandé de :
- Optimiser les images : Utilisez des formats d’image performants. Je vous conseillerais toujours WebP, pour moi c’est le meilleur format.
- Minifier les fichiers CSS et JavaScript : Réduisez la taille de ces fichiers pour accélérer leur chargement.
- Prioriser le contenu au-dessus de la ligne de flottaison : Assurez-vous que le contenu critique se charge en premier.
- Utiliser le lazy loading : Chargez les images et les vidéos uniquement lorsqu’elles sont sur le point d’entrer dans le viewport.
- Améliorer la réponse du serveur (TTFB) : Optez pour un hébergement de qualité et envisagez l’utilisation d’un réseau de distribution de contenu (CDN).
Comment évaluer le LCP ?
L’évaluation précise du Largest Contentful Paint (LCP) est essentielle pour optimiser l’expérience utilisateur et améliorer le référencement de votre site. Plusieurs outils, développés par Google, fournissent des moyens fiables pour mesurer cette métrique cruciale. Voici comment utiliser Lighthouse, PageSpeed Insights, et Google Search Console pour évaluer le LCP.
Lighthouse
Lighthouse est un outil automatisé open source conçu pour améliorer la qualité des pages web. Il peut être exécuté dans Chrome DevTools, en ligne de commande, ou comme un module NPM. Lighthouse évalue plusieurs aspects d’une page web, y compris le LCP, et propose des recommandations d’optimisation.
Pour évaluer le LCP avec Lighthouse :
- Ouvrez Chrome DevTools.
- Accédez à l’onglet « Lighthouse ».
- Sélectionnez les catégories à évaluer, y compris « Performance ».
- Cliquez sur « Générer le rapport ».
Le rapport généré inclura le score LCP, avec des détails sur la façon dont il a été calculé et des suggestions pour l’améliorer.
PageSpeed Insights
PageSpeed Insights (PSI) fournit des analyses de performance pour les pages web sur mobile et desktop. En plus des scores de performance, PSI offre des données issues des Core Web Vitals en général, y compris le LCP.
Pour utiliser PSI :
- Visitez le site Web de PageSpeed Insights.
- Entrez l’URL de la page à analyser.
- Examinez les résultats pour voir votre score LCP et des conseils d’amélioration.
PageSpeed offre une vue détaillée de la performance en conditions réelles (données de terrain) et en laboratoire, donnant un aperçu complet de l’expérience utilisateur.
Google Search Console
La Google Search Console (GSC) offre une section dédiée aux Core Web Vitals, permettant aux propriétaires de sites de voir comment leurs pages se comportent selon les critères de Google, y compris le LCP.
Pour évaluer le LCP avec GSC :
- Accédez à votre compte GSC.
- Sélectionnez « Core Web Vitals ».
- Analysez les rapports pour voir les pages nécessitant des améliorations.
GSC identifie les problèmes à l’échelle du site, facilitant la priorisation des pages à optimiser.
Chaque outil offre une perspective unique sur la performance de vos pages, combinant des données de laboratoire précises et des données de terrain issues de l’expérience réelle des utilisateurs. En intégrant ces outils dans votre routine d’optimisation, vous vous assurez que votre site répond aux attentes des utilisateurs modernes, tout en maximisant sa visibilité en ligne.
Quels sont les causes d’un mauvais LCP ?
- Images lourdes :
Des images non optimisées ralentissent le chargement. Utilisez des formats performants et compressez-les. - Contenu volumineux :
Les vidéos ou blocs de texte massifs chargés en premier impactent négativement le LCP. - Serveur lent :
Un Temps de Première Octet (TTFB) élevé retarde le début du chargement. Optimisez la réponse serveur. - CSS et JavaScript bloquants :
Le chargement prioritaire de ces ressources peut retarder l’affichage du contenu principal. - Mauvaise utilisation du cache :
Un cache inefficace force le rechargement de ressources, allongeant le temps de chargement. - Ressources tierces :
Les scripts externes, comme les polices de caractères ou les widgets, peuvent ralentir le LCP.
Solutions :
- Optimisez les images : Compressez et choisissez les formats adaptés.
- Minimisez les ressources : Réduisez le poids de vos CSS/JS et utilisez le lazy loading.
- Améliorez la réponse serveur : Investissez dans un hébergement de qualité, utilisez un CDN.
- Cachez intelligemment : Configurez un cache navigateur efficace pour les ressources statiques.
- Limitez les ressources tierces : Évaluez l’impact de chaque script externe sur les performances.
En conclusion, un mauvais LCP résulte souvent de problèmes de chargement et de rendu. Identifier ces causes permet d’adopter les bonnes pratiques d’optimisation. Ainsi, améliorer le LCP devient une démarche stratégique pour renforcer l’expérience utilisateur et le classement SEO.
Comment améliorer le LCP ?
Pour améliorer le Largest Contentful Paint (LCP), adoptez ces stratégies détaillées :
- Optimisez votre CSS
- Supprimez le code inutile.
- Minimisez les fichiers CSS.
- Utilisez les médias queries pour optimiser les images d’arrière-plan.
- Optimisez vos images
- Compressez les images sans perte de qualité.
- Convertissez les images vers des formats plus efficaces comme WebP.
- Remplacez les GIFs par des vidéos pour réduire le temps de chargement.
- Ajustez la taille des images aux dimensions réelles d’affichage.
- Évaluez la nécessité de chaque image sur la page.
- Optimisez vos WebFonts
- Réduisez la taille des fichiers de police.
- Utilisez
font-displaypour le contrôle du chargement des polices. - Limitez le nombre de variantes de polices utilisées.
- Optimisez votre JavaScript
- Éliminez le code JavaScript inutilisé.
- Assurez-vous que le code est optimisé pour les navigateurs modernes.
- Mettez en œuvre le fractionnement du code pour charger uniquement ce qui est nécessaire initialement.
- Mise en œuvre de la mise en cache
- Configurez une stratégie de cache efficace pour les ressources statiques.
- Compressez les ressources textuelles
- Utilisez Gzip ou Brotli pour réduire la taille des fichiers CSS, JavaScript, et HTML.
- Différez l’analyse de JavaScript
- Utilisez
deferpour les scripts non critiques au chargement initial.
- Utilisez
- Améliorez le temps de réponse du serveur (TTFB)
- Optimisez votre backend, utilisez un CDN et choisissez un hébergement rapide.
En suivant cette liste de vérifications et d’optimisations, vous améliorerez significativement votre score LCP, offrant une meilleure expérience utilisateur.
Les articles qui peuvent vous intéresser :

Tombé dans le SEO depuis deux ans et avec une expérience dans le domaine, Souleymane optimise la visibilité en ligne des entreprises et des entrepreneurs. Doté d’une compréhension des algorithmes de recherche, il apporte une approche stratégique et personnalisée à chaque projet. Souleymane partage ses connaissances à travers diverses articles.